Branding
One of the most important features of Ellucian is your ability to style the application with your institution's colors, logos, and pictures. The following subsections will help you prepare for the branding procedure.
Know your school colors
You need to decide what colors you will use as your primary color and your secondary "accent" color. Ideally, you should determine the precise shades of colors that your institution uses so that you can enter them as HSV values, RGB values, or hexadecimal codes. You can also select the colors by visual comparison, but that will not be as accurate.
Prepare your images
You need to prepare the following images for use in Ellucian Mobile:
- Background image for the Home screen. You can separately specify an image for phones and another for tablets. (If you don't specify a tablet image, the phone image will be used for both phones and tablets.) For best results, use an image that is 1024-by-1024 pixels in size for the phone and 2048-by-2048 pixels for tablets. To accommodate both portrait and landscape orientation, the most important part of the image should be contained within an area that is 768-by-768 pixels in the center of the image because that area will be visible in both portrait and landscape orientation. The outlying areas will be automatically cropped depending on the dimensions of the device and how the device is rotated by the user. For example:
Original Square Image Viewed in Portrait Viewed in Landscape 


- Logo image for the About page. This image should have landscape orientation and be 196-by-86 pixels in size.
All your images must be stored in a location that is a publicly accessible URL.
Ellucian recommends optimizing and saving your home screen image files as JPEG or 24-bit PNG. The JPEG format will result in smaller file sizes (about one-third the size of PNG) which will download faster, while the 24-bit PNG will have a higher image quality. You can use a free file reduction service such as TinyPNG (https://tinypng.com) to reduce the size of both PNG and JPEG files. Image file sizes around 1 MB or less should load in a reasonable time over a cellular data connection. Test the loading times and image quality on different devices.
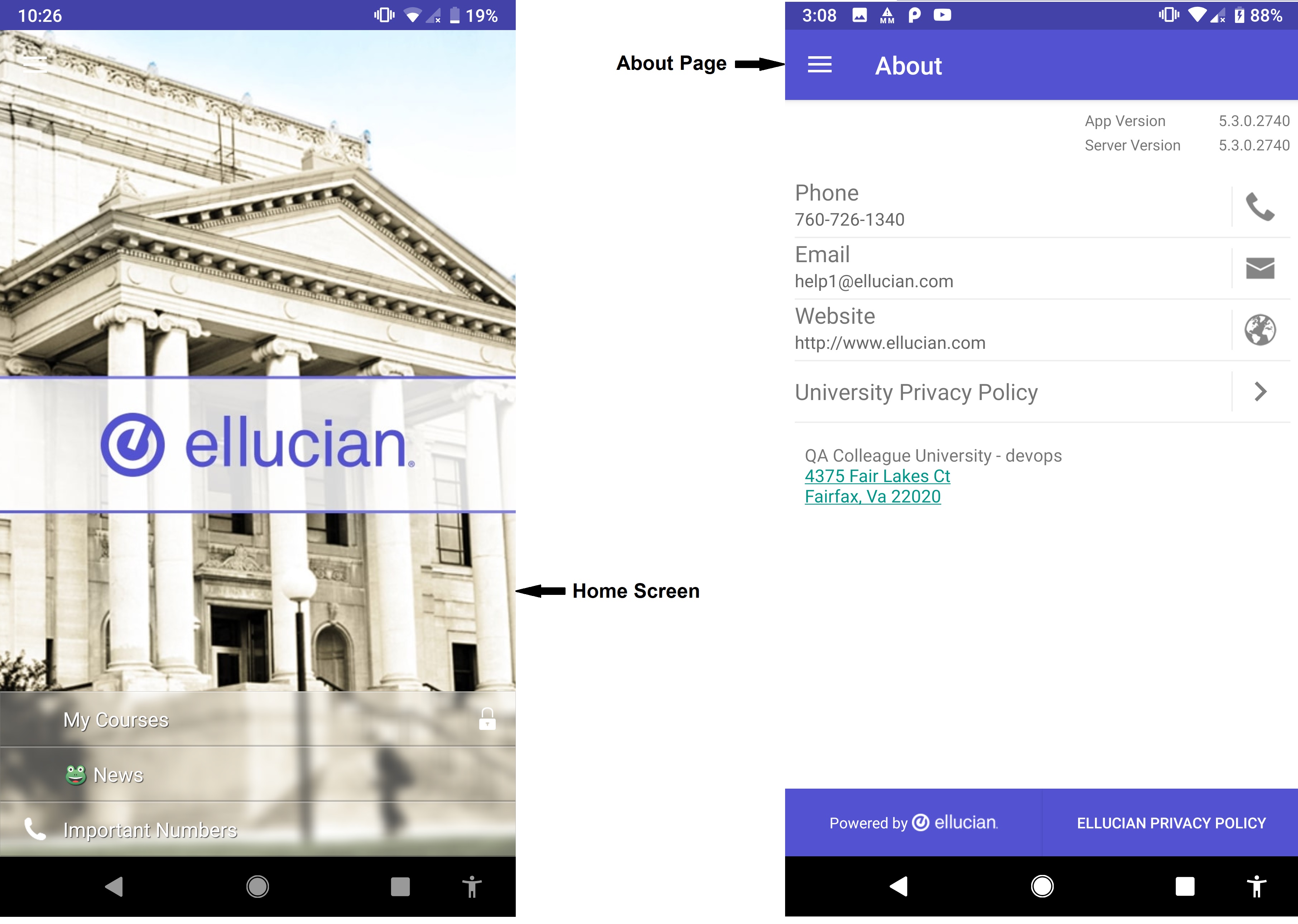
Example of Ellucian Mobile images

Optional images
Each module in Ellucian Mobile is represented by an icon. You can select from a set of delivered icons or provide your own. If you choose to use your own icons, the size must be 36-by-36 pixels.
The Maps module can display images of buildings. If you want to show building images, the images should have a 2.28:1 aspect ratio with a maximum size of 512 pixels wide by 224 pixels high.
